Textarea Tricks: effetti ed accorgimenti da adottare in un campo textarea usando CSS, HTML5 e jQuery

Vediamo in rassegna alcuni possibili effetti ed accorgimenti adottabili in un campo textarea, utilizzando CSS
Inseriamo una immagine come sfondo della textarea
E' possibile aggiungere un'immagine di sfondo a una textarea di un form.
textarea {background: url(/img/sfondo.png) center center no-repeat;}Aggiungendo una immagine di sfondo tuttavia lo stile predefinito del browser previsto per il textarea viene modificato, e il bordo 1px solid previsto di default viene sostituito con un bordo smussato più spesso.
Per ripristinare il bordo predefinito quindi dobbiamo aggiungere allo stile
textarea {
background: url(/img/sfondo.png) center center no-repeat;
border: 1px solid #888;
}
L'immagine come sfondo della textarea scompare quando si inserisce il testo
Lo sfondo tuttavia potrebbe interferire con al scrittura che l'utente effettuerà al suo interno, per cui possiamo prevedere che scompaia nel momento in cui l'utente digita al suo interno.
Per fare questo ricorriamo a jQuery
$('textarea')
.focus(function() { $(this).css("background", "none") })
.blur(function() { if ($(this)[0].value == '') { $(this).css("background", "url(images/benice.png) center center no-repeat") } });Placeholder: inseriamo un testo predefinito nella textarea
Possiamo inserire di default un testo all'interno della textarea, che sparisce nel momento in cui l'utente indizia a digitare al suo interno.
Per ottenere questo risultato ricorriamo all'HTML5 ed in particolare a "placeholder"
<textarea placeholder="Inserisci qui le tue informazioni" cols="30" rows="5"></textarea>All'interno della textarea apparirà il testo indicato nel "placeholder" che scomparirà quando l'utente immetterà al suo interno del testo, o quando è presente del testo. Questo vale anche per i campi INPUT di tipo "text".

Rimuovere il bordo blu
I browser di tipo WebKit, come Firefox e Opera, hanno tutti un bordo blu acceso attorno alle textarea quando clicchi al suo interno. Rimuovilo in CSS in questo modo:
textarea {outline: none;}
Rimuovere il ridimensionamento
Nei browser WebKit è prevista una "maniglia" di ridimensionamento in basso a destra delle textarea che gli utenti possono utilizzare per ridimensionare un'area di testo.
Se vuoi rimuoverlo, utilizza questo CSS
textarea {resize: none;}
Aggiungere il ridimensionamento con jQuery
E' possibile utilizzare jQuery per effettuare il ridimensionamento di una textarea: funziona su tutti i browser e sovrascrive la versione nativa di WebKit.
E' necessario caricare la libreria jQuery e jQuery UI nella pagina e lo chiami semplicemente così:
$("textarea").resizable();Ridimensionamento automatico per adattarsi ai contenuti
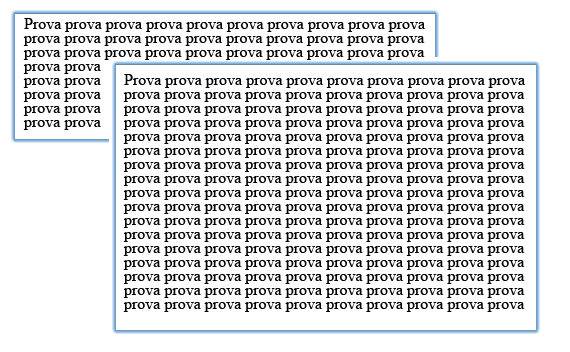
Utilizzano sempre jQuery è possibile ottenere un effetto di ridensionamento automatico della textarea sulla base della quantità di testo inserito al suo interno.
Il suo utilizzo è molto semplice
$('textarea').autoResize();Così facendola textarea inizia una dimensione "normale" e, man mano che digiti sempre più contenuti, si espande per includere tutto il testo, anziché visualizzare la barra di scorrimento come normalmente avviene.

Nowrap
Se all'interno della textarea non vuoi che il testo, raggiunto il bordo della textarea, vada a capo riga, ma che continui sulla stessa riga, deternimando quindi la visualizzazione della barra di scorrimento orizzontale, utilizza l'attributo "wrap" con valore "off"
<textarea wrap="off" cols="30" rows="5"></textarea>
Rimuovere le barre di scorrimento predefinite in Internet Explorer
IE inserisce di default, sulla destra della textarea, una barra di scorrimento verticale.
Vogliamo che la barra non appaia quando non è necessario, e cioè che appaia solo quando il testo al suo interno contenuto ecceda lo spazio visivo e si ha la necessità di scorrere la textarea.
Otteniamo questo effetto utilizzando "overflow: auto;"
textarea {overflow: auto;}