I principali fattori di posizionamento per il 2018

Ogni anno Google introduce nuovi fattore di ranking con l'obiettivo di mettere al centro gli utenti.
Vediamo quali sono i principali fattori di posizionamento per il 2018
Pubblica contenuti di alta qualità
I contenuti di una pagina web devono fornire le informazioni che gli utenti si aspettando di trovare in quella pagina.
Con gli aggiornamenti Panda e Fred dell'algoritmo di Google, creare pagine non di qualità può essere addirittura controproducente.
I contenuti di qualità riducono la frequenza di rimbalzo: in poche parole aumentano il tempo di permanenza sulla pagina.
Cerca di capire, o prevedere, quali sono le intenzioni di ricerca del tuo target di utenti, e progettare pagine che rispondano esattamente a queste intenzioni. E' quindi necessario identificare le principali parole chiave correlate con gli argomenti presenti nelle pagine.
Un valido aiuto è fornito dalla funzione "Analisi delle ricerche" nella Google Search Console. Questo rapporto fornisce utili informazioni sulle parole chiave cercate e cliccate dagli utenti nelle SERP di Google per raggiungere il tuo sito.
Rendi il tuo sito mobile-friendly
Si parla orma da anni di mobile first: avere un sito responsive, che quindi si adatti al device con cui l'utente sta navigando (Desktop, tablet, smartphone) è un elemento imprescindibile per il successo di un sito web.
Navigare da cellulare su un sito non ottimizzato, costringe l'utente a salti mortali per la sua lettura. E in "mercato" di siti web in cui il responsive ormai ha preso piede, mantenere un sito vecchio stile cioè non responsivo è penalizzante, non solo per la difficoltà di lettura su dispositivi mobili, ma anche a livello di immagine dell'azienda stessa che non resta al passo con i tempi. Questo aumenta notevolmente la frequenza di rimbalzo.
Crea un sito web sicuro (HTTPS)
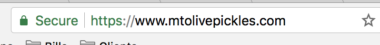
Google ha annunciato che a partire da luglio 2018 il suo browser Chrome inizierà a contrassegnare i siti non in https come "non sicuri", con un lucchetto ROSSO.... e questo potrebbe essere un grosso deterrente all'accesso al sito web.
Possiamo dire, tecnicamente parlando, che non tutti i siti avrebbero necessità di passare sotto https. Dovrebbero farlo gli e-commerce o siti in cui l'utente lascia dei dati sensibili come una carta di credito. In un sito in https i dati inseriti non viaggiano in chiaro ma restano criptati e quindi non leggibili da occhi indiscreti di un hacker. Molti siti tuttavia, non avrebbero bisogno di passare all'https, pensiamo ad un sito di "semplice" vetrina in cui l'utente non inserisce i suoi dati da nessuna parte.
Tuttavia l'utente, vedendo quel lucchetto rosso, potrebbe percepirlo come "pericoloso" e decidere di abbandonare il sito.

Passare quindi all'https è una scelta quasi obbligata.
Migliora l'esperienza utente
Lo studio della User Experience (UX) è una attività fondamentale per che si occupa di SEO e non va sottovalutata, come invece capita spesso.
Il sito deve essere "comodo" per l'utente, facilmente leggibile, con i pulsanti presenti nelle posizioni corrette, deve essere facilmente navigabile, non deve stancare.
Pensate alla vostra auto: come vorreste che fossero disposti i comandi e i vari dispositivi presenti sul cruscotto?
Quando sono in una pagina devo poter avere sempre a vista il menu di navigazione per potermi spostare rapidamente in altre sezioni.
L'utente potrebbe avere bisogno di informazioni du un prodotto o servizio, mettiamo quindi a vista una pulsante per richiedere informazioni !
Se abbiamo un sito ecommerce, l'utente deve avere la possibilità di spostarsi nel carrello, nell'ordine, o tornare ai prodotti cercati rapidamente con pochissimi click.
In poche parole, quando progettate un sito dovete pensare prima all'utente e alle azioni che compierà sul sito: In pochi click deve poter accedere al contenuto desiderato.
Una architettura ben progettata del sito non aiuta solo gli utenti a trovare ciò che stanno cercando, ma anche i crawler dei motori di ricerca a spostarsi e quindi indicizzare più pagine di un sito web.
Quindi progettate correttamente la UX del vostro sito.
Ottimizzazione on-page
Metti in atto tutti gli accorgimenti di programmazione richiesti dalla SEO nelle tue pagine.
- Utilizza correttamente i MetaDati: parliamo dei noti Meta Title, Meta Description .... e dell'ormai obsoleto (per Google) Meta Keywords.
Da ultime indicazioni il Meta Title dovrebbe avere un lunghezza di circa 70 caratteri spazi inclusi, mentre la Meta Description sui 230 caratteri anche se rumors dicono di portarne la lunghezza tra i 280 e i 300 caratteri. - Utilizza una rete di link interni al sito per aiutare l'esperieza utente e i motori di ricerca a navigare tra le pagine, e fai un uso corretto dell'attributo rel canonical, hreflang, nofollow, ... .
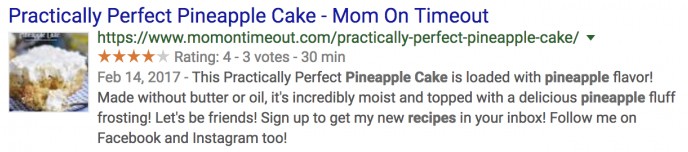
- Fai uso di rich snippet: sono utili per dare migliore visibilità nei risultati di ricerca di Google, attraverso la visualizzazione, nel risultato della ricerca, di elementi aggiuntivi come una foto, delle stelline (valutazioni/recensioni), prezzi, video... Possiamo considerarli come degli elementi attrattivi che offrono agli utenti un'anteprima dei tuoi contenuti, e che quindi possono aumentare la percentuale di clic e ridurre la frequenza di rimbalzo, perchè l'utente avrà già delle informazioni certe prima di accedere al tuo sito.

Ottimizza la velocità di caricamento delle pagine
Google ha annunciato che, a partire da luglio 2018, la velocità della pagina sarà un fattore di posizionamento mobile di Google.
Per testare la velocità di apertura delle pagina web puoi utilizzare lo strumento Speed Test fornito da Google: inserisci la url di una pagina web, e verrà presentata la velocità di caricamento in versione mobile e desktop, con suggerimenti su come velocizzare la pagina.
Con la premessa che un buon provider aiuta a rendere disponibili le vostre pagine più velocemente, ricordiamo alcuni accorgimenti di programmazione per velocizzarne l'apertura
- utilizza dei programmi "minificatori" cioè dei compressori di file javscript e css presenti sul tuo sito che ne alleggeriscono il peso.
- abilita, nel file .htaccess, la compressione dei file. Ad esempio se il tuo server web è Apache puoi utilizzare delle direttive come queste
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE image/jpg AddOutputFilterByType DEFLATE image/jpeg AddOutputFilterByType DEFLATE image/gif AddOutputFilterByType DEFLATE image/png AddType image/svg+xml .svg AddOutputFilterByType DEFLATE image/svg+xml - abilita, sempre nel file .htaccess, la cache di immagini, css, js, utilizzando istruzioni come queste
ExpiresActive On ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 week" ExpiresByType text/javascript "access plus 1 week" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 1 week"
Backlink autorevoli
Altro fattore di posizionamento sono i backlink, cioè gli utenti che si ricevono da link presenti in altri siti. Tuttavia questi siti devono essere di qualità ed autorevoli, come ad esempio un portale tematico che parla di noi, e non dovuti ad esempio a scambi banner o da siti "civetta" creati ad arte per attirare e vendere traffico (chiamati PBN Private Blog Network)
Abbiamo così concluso la rassegna dei principali fattori di posizionamento che ci aspettano per il 2018.
Potrebbe interessarti
- Il nuovo significato dell'attributo rel = nofollow. Cosa cambia per Google dal primo marzo 2020.
- I nuovi attributi rel=ugc e rel=sponsored: a cosa servono e come usarli
- L'attributo rel author in HTML5. Indicizziamo l'autore di un articolo.
- L'attributo rel canonical in HTML5. Contenuti duplicati e pagine originali da indicizzare.
- L'attributo rel noopener e noreferrer in HTML5. La sicurezza al primo posto.
- L'attributo rel nofollow in HTML5. Introduzione al link builing
- L'attributo rel alternate hreflang in HTML5. Come utilizzarlo correttamente nei siti multilingua e gli errori da non commettere.